5 pasos para seguir aprendiendo y creciendo como diseñador/a

Llevo más de 10 años en el mundo del diseño digital -llámalo diseño UI, web o como quieras- y cuando empecé, era un maldito cero a la izquierda.
Fue aquella época en la que todo tenía brillos, efectos de capas para dar volumen y texturas para aburrir. Aunque lo peor no es esto: lo peor es que para aprender me limitaba simplemente a copiar y seguir tutoriales de PSDTuts.

No empecé a aprender hasta que no caí en que no solo necesitaba copiar, sino que debía analizar todo aquello que se me cruzaba por delante para ir creándome mi propia opinión, estilo y aprender de ello.
Copiar va bien para dominar las herramientas, pero en ningún caso te ayuda a valorar si ese color es el correcto, si hace falta incluir ese gloss o no, si esta tipografía es la idónea para el proyecto, etc.
Este consejo es el que debo dar la mayoría de veces a mis alumnos: no se trata únicamente de copiar, sino de observar.
En este artículo te explicaré los puntos que les explico, para que puedas aplicarlo en tu día a día. Quizás ya llevas años en el sector, pero eso no implica que tengas buen ojo.
La jerarquía de los contenidos
La jerarquía guía la vista y le indica al usuario en qué debe hacer foco, qué contenido está dentro de qué categoría o subcategoría, qué está destacado porque es relevante, etc.
No es tan fácil como parece: hay que fijarse mucho en la relación existente entre tipografías y espaciados. Para las tipografías, instala la extensión de Chrome FontFace Ninja, observa qué tamaño tiene la cabecera h1 y a partir de aquí, fíjate en cómo son los titulares que le siguen (h2, h3, h4), párrafos, textos introductorios, etc.
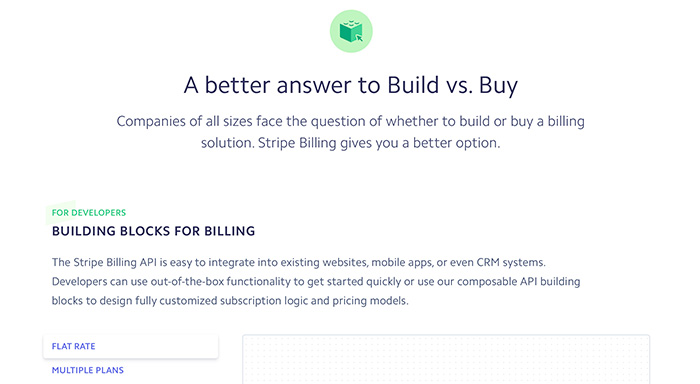
La web de Stripe es un buen ejemplo, ya que usa prácticamente todos los recursos habidos y por haber para jerarquizar contenidos. Utilizan versalitas, cambios de color, grosores distintos… siempre sin perder la coherencia:

¿Para qué audiencia se diseña?
Intenta deducir para quién ha sido diseñada esa página web o aplicación. Que utilice unas tipografías, colores o estructura concretos habitualmente está ligado a esta decisión.
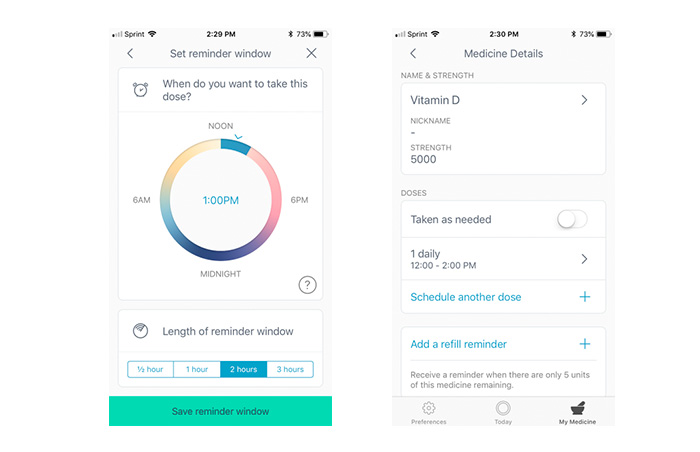
Por ejemplo, Round Health. Es una aplicación para que nuestros mayores se acuerden de tomar las pastillas a la hora adecuada. Pensarás que el diseño es muy “moderno”, pero lo que hay detrás es un gran trabajo de UX para poder configurar cada aspecto de la forma más fácil y menos confusa posible.

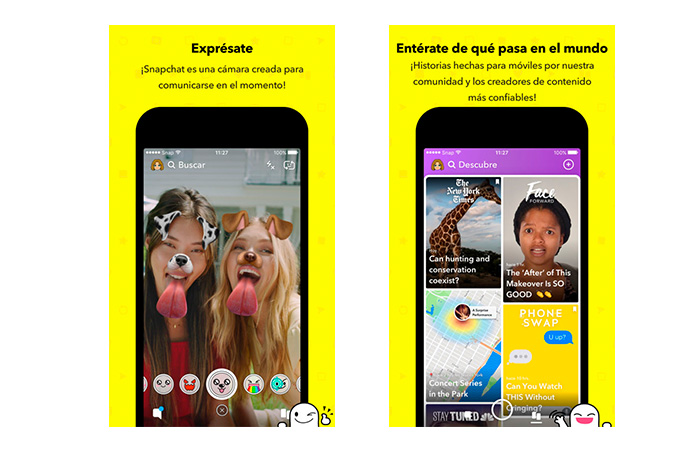
Snapchat es el ejemplo contrario: si público objetivo es nativo digital y no necesita tantas guías, textos o un estilo tan sobrio… justo lo contrario.
Hace un gran uso de gestos como swipe y desplazamiento lateral, en lugar de botones y una navegación tan «obvia» como Round Health.

Enmedio tenemos aplicaciones como Skype, que la usa prácticamente todo el mundo. O WhatsApp. Ninguna de las dos ofrece un diseño o un UX rompedor.
Tampoco lo necesitan.
¿Cómo es la retícula detrás del diseño?
Quizás este es el punto más complicado de todos.
En uiFromMars ya he hablado de cómo y por qué necesitas utilizar una retícula en tus diseños, pero esto que te contaré va más allá.
Es esencial que te fijes en la retícula que hay detrás de las webs o aplicaciones con las que interactúas.
¿Por qué? Fácil.
Empezarás a diseñar más rápido, con más jerarquía y colocando correctamente los bloques de contenido y espaciados.
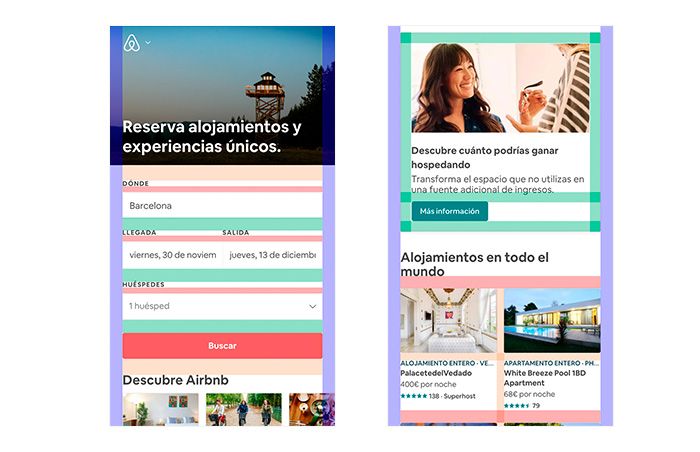
Observa por ejemplo la versión móvil de Airbnb:

El uso de espacios estándares y la correcta definición de las columnas hace que, aunque tenga distintos tipos de contenido, todo fluya correctamente y se vea consistente y coherente.
Paletas de colores y otros unicornios
Aquí no te hablaré de cómo crear buenas paletas de color para tus diseños (léete este artículo que escribí si quieres aprenderlo).
Al igual que las retículas, los colores por sí solos tienen capacidad de “romper” un diseño.
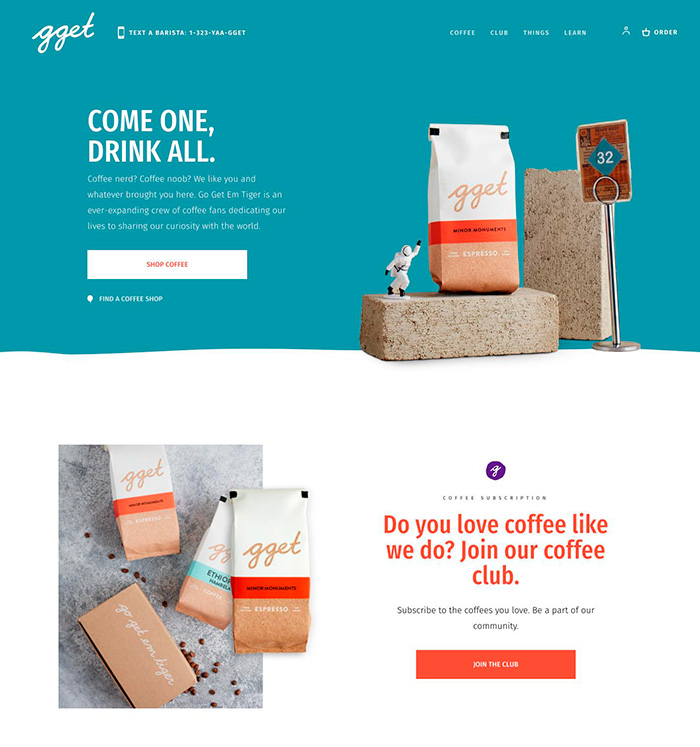
Fíjate cómo la mayoría de webs y apps utilizan paletas creadas con la misma filosofía:
- Un color primario, que es habitualmente el de la marca
- Otro para poner el “acento” en determinados elementos, o resaltar contenido
- Los colores base, para el fondo, textos y elementos de UI

¿Ves como todo se ve armónico?
Es cosa de tipografías
Por último, pero no menos importante, las tipografías.
En un artículo anterior ya te expliqué cómo optimizar tipografías para diseños, pero en este caso vengo a hablarte de otro aspecto.
Las tipografías que se escogen para cada proyecto tienen en cuenta la audiencia, el soporte (móvil, desktop, aplicación nativa, etc.), el presupuesto, etc.
Y hay una cosa que debes tener clara: cuando hablamos de webs y aplicaciones, hablamos de productos que existen para ser leídos.
Puede parecer una obviedad, pero el contenido es la pieza central de todo lo que haces. ¿De qué sirve un buen diseño y desarrollo si la tipografía no se lee bien?
Para mejorar en este aspecto, utiliza el plugin que te he enlazado antes, Font Ninja.
Indaga en cualquier página que te guste, para comprender cómo se está utilizando la tipografía:
- ¿Qué tamaños? ¿Con que alto de línea? ¿Tiene márgenes y paddings?
- ¿Cómo son los titulares principales?
- ¿El texto convive encima del texto? ¿Tiene mucho espaciado?
Si quieres profundizar más en este tema, te recomiendo este libro: ‘Better web type for better web‘. Profundiza en todos los aspectos necesarios 😉
Fíjate en todo lo que te rodea
Como último consejo, lo único que puedo decirte es que te fijes en todo.
Ahora que has leído este artículo ya sabes por dónde van los tiros, así que cuando te guste una web o una aplicación, fíjate en su jerarquía, retícula, etc.
Y también si no te gustan: si las analizas probablemente podrás deducir «qué les falla».
Hace unos días recopilé los libros que más me han ayudado a seguir evolucionando. Los encontrarás aquí 😉